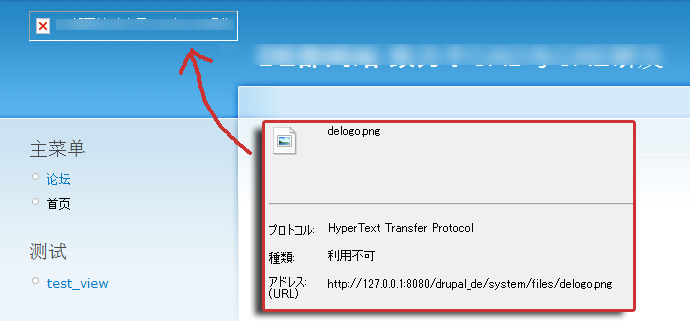
大家好,我想要上传一个自定义的logo图片,但总是显示一个红叉叉,郁闷。
刚刚才接触Drupal,有很多不懂的地方,在官方论坛上也没有找到和我一样的问题。
所以到这里来希望能得到大家的帮助~~~谢谢~~~
在外观中进行如下设置:

然后在文件夹中看到我上传的图片

但最后就是显示了一个叉叉

板块
小弟新搞了个网站v9站长网, 使用Drupal7,目前数据库同步的方法是论坛和主站共享一个用户数据库,但是我最理想的方式是使用phpcas来进行用户同步,实在不行,bakery模块也可以,不知道有哪位配置成功的,讲解下,我配置了几次都不对。
板块
初做drupal的模块开发,了解了一下hook。
在大多数的资料中了解hook,由于之前c#做了很久很久,总将hook理解为类似event的东西。
在drupal执行某个步骤的时候就会调用模块里的hook。
这样理解是没错,而且大多数网上的资料也是这么描述的。
但是,不够全面。
稍微深入的实践以后,用面向对象的思路重新理解了hook机制。
比起event,hook机制更类似于面向对象语言中的interface。
可以这么看,drupal 有一个很大很大的interface,他叫module。所有的hook 都是module 这个interface定义好了的,包含函数和属性(从return中获取值后drupal创建相应的内容或物件,我将其看作是interface中的属性,为了好理解,毕竟所有东西都用函数来理解很容易混淆,虽然函数有返回值和没返回值都是存在的)
标签
用views做了一个区块,怎么在上面显示一个“更多”链接?看了views基本设置里有个more link,设成是没什么作用,显示不了。
我们是一个优秀的虚拟网络团队,我们主要业务是从事drupal网站开发,在我们的团队中有优秀的架构师,运维师,PHPer,还有多位前端攻城师,现在我们团体需要招募一名优秀的web设计师,具体要求:
- 1、能单独设计web网站页面
- 2、具有超强的团队精神
- 3、需要一份额外收入
- 4、能吃苦的成员
其他无任何要求。
有意者请将简历和相关作品发送到大漠的邮箱 w3cplus@hotmail.com或者QQ:81059347也可以是skype:airen_lwh。
| Error | PHP register globals | 启用 ('1') |
| 启用了 register_globals。Drupal 需要禁用此设置。若启用 register_globals,可能会造成站点的安全问题。PHP手册里有关于如何更改设置的说明。 |
板块
drupal安装真的麻烦,有些设置看似完全可以在安装程序设置好,却要每人手动设置,很是不解,比如:进入 sites/default 目录,将 default.settings.php 复制一份,命名为 settings.php
每次安装做这不是多些一举吗,如果安装包里本身就配置好不更好吗,
麻烦高手指点下,谢谢!
板块
标签

