昨天要做一个特殊的页面,使用到原先做好的静态页面,需要把效果和js加入,我的方法如下:
1.首先可以使用views模块创建一个简单的页面,并且给其命名相应的路径,例如:mobile-index
2.在当前主题的template.php文件当中,找到主题相关的页面处理函数 格式为:
function theme_process_page(&$variables){... }
我当前使用的主题为bootstrap_business,则相应的页面处理函数 为:
function bootstrap_business_process_page(&$variables){...}
接下来我们要在这个函数当中添加我们规定页面的CSS与JS文件, 在上面这个函数当中添加如下代码:
首先感谢 Boy 分享自己写的微信模块, 这个模块做到了直接用微信查找drupal站点的文字内容.
模块的官网地址:https://drupal.org/sandbox/dansboy/2246377
git网站地址:https://github.com/ddnode/weixin
前提: 要使用weixin模块必须要有一个微信订阅号或微信公众号.
1.安装模块启用
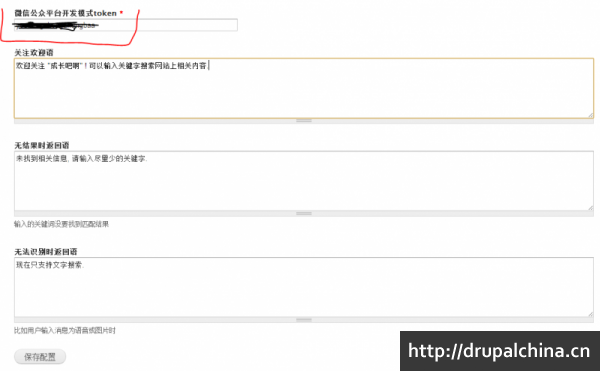
在http://www.xxxx.com/admin/config/services/weixin配置模块
只有一项是必须要填的就是 token, 可以填入字母或数字, 比如填入 abcdefgh. 等一下在微信订阅号中要用这个token.
下面内容根据需要自己随便写.

2. 在微信订阅号中开启开发模式,
在URL 中输入: "网站域名/weixin";
你知道drupal logo的历史吗? 你知道你的网站是否可以随意使用drupal的logo吗?让我来给你做解答。
drupal logo的许可
drupal logo的许可可能很多人都没有留意过,毫无疑问,是GPL!意味着,你可以免费的使用,并且可以编辑它。当然,你不能打包进你的商业产品里出售,这个依然是需要许可的。
logo的历史
在Drupal首次发布后,我们就想到要去做一个logo,任何人都会这么想。脑海中盘旋的,就是水滴之类的创意。
一开始的设计是:一个圆的水滴,就像字母O的流体化。
后来又想到,做一个卡通的水滴脸或更不错。Steven Wittens (UnConeD)做了一个3D的版本,不过没有进行下去,你知道3D在当时难度很大。
中间搁置了一段时间,后来又提起logo的时候,Kristjan Jansen (Kika)提出用两个水滴来组成一个图案。
- 阅读更多 关于 Druplicon介绍
- 登录或注册以发表评论
7.x核心,
首页模版格式: page--front.tpl.php
生成后要在后台配置面板,性能模块下,清理缓存才能生效

Installation tasks
- 选择安装方式(done)
- 选择语言(done)
- 确认安装条件(done)
- 设置数据库(done)
- 按设置安装(active)
- 安装翻译
- 设置网站
- 完成翻译
- 已完成
安装发生错误。 请到错误页面
青岛的Drupallers看过来啦,这儿有最美的妹妹~~
转眼间四月即将逝去,在感叹时光去哪儿的同时,我们这群青岛Drupaler是不是也得行动一下,聚一下呢?哈哈,当然!
4月26日,也就是下个周六,Drupal青岛的聚会再次提上了计划。激动吧少年们!来吧,我们一起聊聊drupal,聊聊drupal带给我们的快乐、带给我们的激情!嘘,不是搞基的。地点,我们选在青岛众恒新技术有限公司。搞不清怎么去,戳这儿,直达百度地图~
既然来了,咱们聊点啥呢?我们的Devin大神会给所有参与者分享主题制作方面的内容,高级内容哦~干货!做前端的童鞋,比如大风筝童鞋,做模块开发的同学,比如左小默童鞋,哎呀人太多了,就不一一点名了——你们还在犹豫啥呢?一个小时的分享时间,你所收获的将会远大于你自己在那摸索吧!(好想发个偷笑的表情,龙马能加上这个么?)
新手提问 勿喷。 这种原因通常是因为 没有安装依赖模块。
另外drupal 中有一个BOOK模块,如果开启此模块,在自定义的别名中最好和它不要重复,当然其它模块也一样。
所需要模块:OG,page manager,views,views content panes
比如我们要做一个视频教学网站
我们的思路是:og小组作为一套视频;og小组内容作为一个视频。
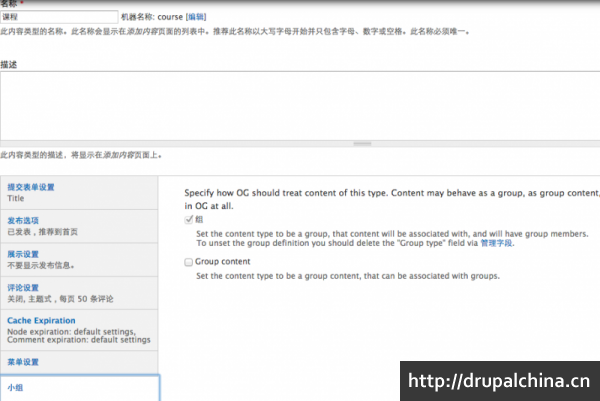
1.创建一个课程内容类型

这里需要注意的是小组设置里设置成“组”
2.创建视频内容类型
