客户管理系统中一般都有客户生日提醒功能,最简单的方式就是每天显示当天或几天后将要过生日的客户信息,根据这个信息再发短信或打电话联络客户。这个简单的功能应该怎么做呢?在群里问过,没人应答,下面是我自己摸索的办法。
创建新的内容类型:姓名、生日、住址、生日日期,其中“生日”为日期型,“生日日期”为字符型,并且值为date('m-d',生日)。
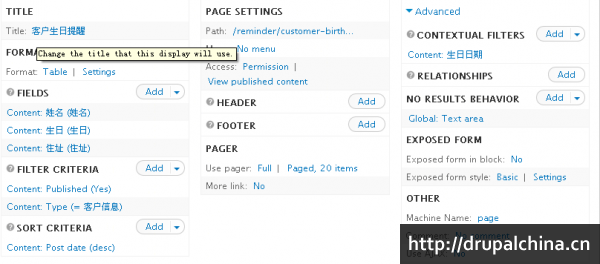
创建Views如下:

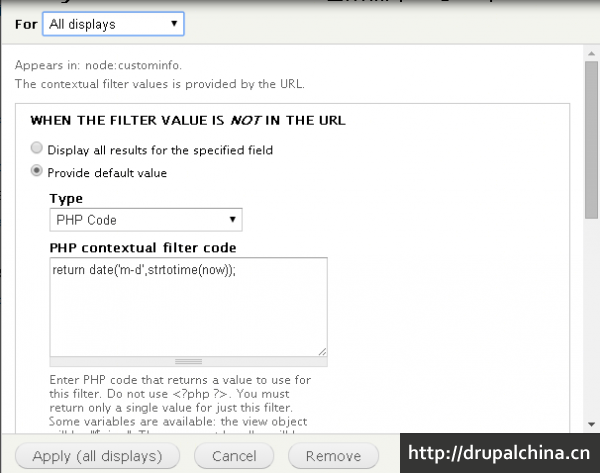
将“生日日期”作为一个contextual filters,设置如下图

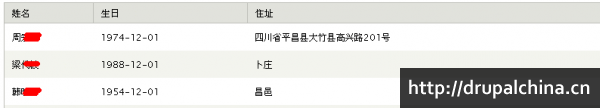
这样就筛选生日为当天的客户,结果如下:

也可以修改条件,比如提前3天进行提醒,设置如下:
我创建了一个download的节点类型,,然后创建这样的内容页面,然后在主题目录下创建 node-download.tpl.php,访问这些类型页面时得到的不是node-download.tpl.php样式,这个模板没生效。这大概是什么原因 ?
- 阅读更多 关于 自定义节点模板不生效?
- 登录或注册以发表评论
我定义了一个分类,这个分类包含,父分类和子分类,我使用了 hierarchical_select 模块。 我的问题是,我想在 view 里,使用 父分类,和 子分类,进行 Group , 但是 一直各种问题,无法达到我要的效果,主要问题如下:
1、父分类调用不出来
2、父分类如果调用出来,具体文章会显示两次。
请高手给点建议哈,多谢啦。
Drupal中国每周翻译任务认领,有时间有兴趣参与翻译的,可直接编辑本wiki,在认领条目后加入自己的名字。
翻译完后,可直接发布到自己网站、博客,或者Drupal中国上面。经常参与翻译的朋友,后续社区会记录并发放适当嘉奖,欢迎参与!
前人栽树,后人乘凉,参与翻译,乐在其中!
How to review Drupal code (看山)
使用qq登录,想添加头像,必须填email,但email修改又必须填原密码,原密码修改又必须用email(还没设置)
请问怎么解决呢?请管理员帮我设置一下email或原密码?
6.4 用drupal_add_css加载css(下) Load CSS with Drupal_add_css (II)
如果你有足够多的前端经验,你一定知道什么是css reset,你也会知道其作用一般是用于清除浏览器默认的渲染样式。而要达到这一点,通常需要让css reset样式表位于其它样式表的前面。那么问题就来了,drupal主题系统会为页面首先加载系统Css,然后加载模块的CSS最后才会加载主题中的CSS。
我们先不讨论css reset在前端中的优缺点和滥用css reset带来的性能损失,我们只假设某个特殊情况下,有一个reset.css的文件需要被第一个加载进网页,应该怎么做呢?
我们首先应该了解一下drupal_add_css的“gruop”参数,它把drupal7中样式表分为三组,它们由三个数值常量表示如下:
CSS_SYSTEM: 系统提供的css, 值 : -100
CSS_DEFAULT: 模块提供的css,记住不是CSS_MODULE, 值 : 0
CSS_THEME: 主题提供的css, 值 : +100
系统已有的类型博客,投票,论坛等都已经有了,访问它们时是域名+ ?q=blog 或者 poll 或者 forum 。。那么我在添加内容类型那里添加了一个机器名为download的内容类型,,然后用 域名+?q=download 访问不了页面。是我想得太简单了吗?
/** * 反向代理配置: * 反向代理服务器经常用于增强大负载网站的性能,同时提供额外的站点缓存、安全等好处。 * 如果Drupal部署反向代理服务器之后,Drupal的日志、统计以及访问控制系统都需要获取真实的用户IP。 * 通常反向代理服务器会在请求中添加X-Forwarded-For头,用于传递客户IP地址。 * 然而,HTTP头对于客户端欺诈来说是很脆弱的,有些客户端能够直接生成这个Header信息。 * 所以,Drupal需要在$conf['reverse_proxy_address']中设置所有的代理服务器地址。 * * 激活这个设置让Drupal可以从X-Forwarded-For头中获取用户的IP地址。 * 这个Header的名字也可以通过$conf['reverse_proxy_header']修改为其他名称。 * 如果你不确定是否使用了反向代理,不知道这个选项的含义,或者站点托管在共享主机上,就不必设置。 * * 启用这个配置,就必须把每个反向代理服务器的地址都保存在$conf['reverse_proxy_addresses']中。 * 如果你的环境中无法获取一个完整的反向代理服务器列表(例如CDN)。可以在settings.php中直接设置$_SERVER['REMOTE_ADDR']。 * 这意味着可能发生IP伪造。
