3.1 Drupal主题制作的准备工作(上)Get ready to Theming (I)
我知道有很多人喜欢看那种实战类型的教程,第一步做什么,第二步做什么,直到最后一步做完,就学会了。我保证,下一章我也这么写。不过本章依然要说一些理论的东西。
第一章我们讲了主题的文件夹结构;
第二章讲了主题相关的重要概念:
1. 网页由各种不同的页面元素组合而成。
2. Drupal为每个页面元素都提供了默认的HTML标签,他们是由对应的模块负责的。
3. 如果你需要修改这些默认标签,你就应该在你的主题中覆写对应的代码。
4. 基主题往往会提供更好的默认标签。
5. CSS网格框架能让前端和主题开发的工作更加轻松
这两章是为了让读者对Drupal主题及其学习曲线有一个基本的概念。如果你读了前面几章,你会发现之前提到的某些概念并没有详细阐述。比如,网格系统、重要的基主题的使用方法;php变量的具体定义和用法;Drupal主题的模版建议等。在本章中我们会讲述更多和Drupal主题有关的知识,并对第二章中一笔带过的知识点进行更详细的说明。
3.1 确认页面元素
在第二章中我们说过,每一个页面都是由页面元素构成的。所以你在制作主题之前必须先确定页面的元素之间是如何组合的。通常情况下,你可以画一张草图,或者你的雇主会给你提供一张线框图、甚至是一张已经正式确认的设计图。这取决于你的工作方式、流程和合作团队。
我的建议是,即使你有整个网站的完整设计图,你还是应该先规划你的页面。因为,参与网站设计的人,不管是甲方还是乙方的设计师都很有可能不熟悉Drupal主题的制作方式——当然,他们也没有义务熟悉。除非你和我一样,即能做设计又能做主题,不然的话,如果你在主题做了一半的时候,要求设计师改设计稿,你就等着看人脸色吧。所以,你应该一开始就对主题进行规划,这个阶段如果发现了问题,修改的成本会小很多。作为主题开发人员,你扮演的角色有点像网站编辑(甲方)、开发工程师(乙方)和页面设计师(乙方或者往往是第三方)之间的胶水。你应该尽早的和团队中的其他人充分沟通,告诉他们你的工作流程,这会使主题制作的工作变得更加容易和快速。
规划主题的主要目的就是搞清楚页面上有哪些栏目(或区块)、用什么模块来建立对应的栏目,用什么模块或者主题函数显示对应的区块、这些栏目和区块又是由哪些元素组成的——而这些元素就是你做主题时需要覆写的东西。你可以在Exel表格中写下类似的信息:
|
栏目/区块 |
模块 |
页面元素 |
|
新闻列表页 |
Views / Blog |
新闻列表页面。每个新闻包含:标题、作者、时间、摘要、内容、主图 |
|
相册页 |
Image、Views、Views Slideshow |
一系列缩略图组成的相册页。缩略图点击后会显示大图,标题和图片说明。 |
以上的步骤也许会令你觉得很浪费时间,不过如果你是初学者的话,这样做是很有用的。如果你不知道某个栏目使用了哪个模块,你应该去问你团队中的其他成员。如果没有人与你合作,你很可能还不知道如何实现这个页面及其功能,那你应该首先搞清楚这个功能应该如何实现,然后才考虑如何为它制作主题。
3.2 绘制线框图
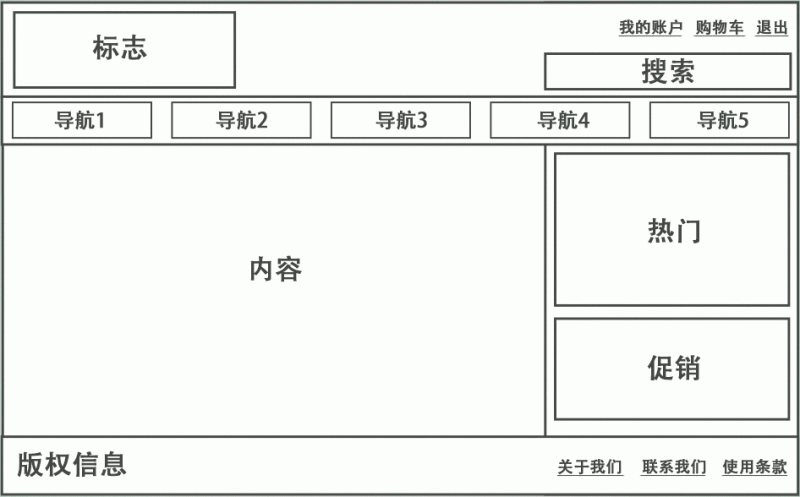
有了上面的表格你就可以开始绘制线框图了,这个步骤依然是不建议省略的,即便你有整个网站的设计图。而且每一个不同类型的页面都应该有一张对应的线框图。比如:内容页(最基本的内容),导航、列表页(访问者可以决定访问哪个或哪些内容),功能页(访问者可以和网站进行某些交互动作,如搜索、提交表单等)。你可以在线框图上标记出对应的变量、区块名、模板文件等相关信息,这样做可以让你把线框图和Drupal系统非常直观的联系起来,你也能更加容易发现网站规划上的问题,比如某个页面或者区域太过于拥挤了。现在假设有一个页面有如下线框图:

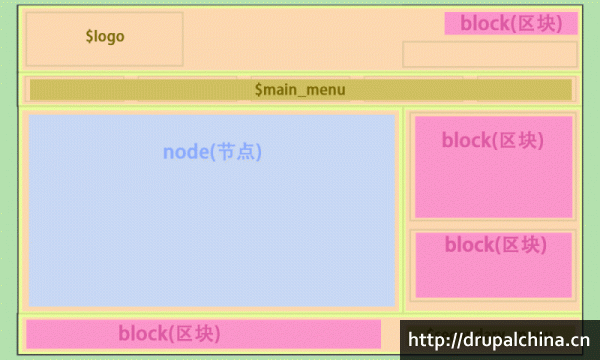
标记出对应的变量、区块后的样子。当然,你不需要做得很详细,心里知道就可以了。

学习了
刚接触drupal不久,还有很多东西不清楚。
期待
旅途中依然为大家做贡献,辛苦了
不错
蛋酥照片右下角的标志挡住了啊!!!!!

(无主题)