做英文站的朋友,可能经常会遇到一些英文单词大小写的问题。比如,首字母大写啦,整体都大写啦,全都小写啦?这些其实在CSS都可以定义,不过一般做前端的很少用到。这里做简要介绍一下:
在CSS里的text-transform就是用来定义字母的大小写的,它有3个可选值:
一个解决IE6下固定定位问题的小示例,代码如下:
一个解决IE6下固定定位问题的小示例,代码如下:
要写一个空间代码,实现的效果之一就是背景图片固定在页面上,不随浏览器滚动而滚动,但是却遇到了一个问题,就是IE6下背景图片固定不起作用了(IE7,firefox火狐浏览器等都可实现背景固定)。
这是很奇怪的,以前用同样的代码是一点问题都没有的,这次为何不行呢?
待我慢慢叙来……
使背景图片固定代码如下:
body{background:url(xx.jpg) fixed 50% 50%;}
做为一个专职的页面重构者,我们从事的工作简单的说就是“将设计稿转换成WEB页面”,这一过程可以很简单到直接把PSD从PS里导出成网页;也可复杂到需要考虑页面中每个标签的使用,考虑“页面性能”。以“前端工程师”为目标的同学可能会不愿承认将页面重构这块分出来,但随着工种的细分,加上页面重构本身的专业性,独立为一个职业也不是不可能,至少我现在从事的就是一个专职的职位。如果你觉得一个前端工程师必须去画设计稿,可以不理会下面的内容。
问:
我做的页面比较小,可包含页面相对高些,怎样只看到纵向的而去掉横向的? 问题补充:这种方法我早试过了,没用,还是有,并且我将包含页的尺寸定为相对的。
答:
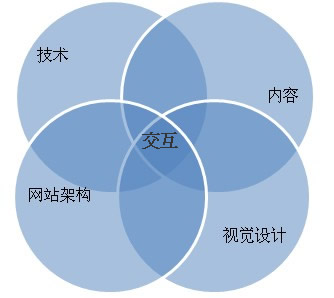
唧唧歪歪:概述 最近在D4得到一本(美) Penny Mcintire写的《Visual Design for the Modern Web》.突然觉得可用性交互设计中也应该融合点情感设计元素,其中一个表现方式就是WEB视觉设计.渐渐地我开始重新审视自己所走过的交互设计之路.从方正软件到现在的阿里巴巴中国站,每一次所经历的项目都给予我新的启示.秉承”大胆设想,小心求证”的思想,探索交互设计与其他WEB设计元素之间的关系,让我从中得到了不少乐趣,现与UED设计师们一同分享探讨一番. Penny Mcintire提出交互设计位于技术,内容,网站架构和视觉设计交集部分,而且技术,内容,网站架构和视觉设计彼此都有交集互相依赖。
 图1 Web设计中5个相互依赖的要素
图1 Web设计中5个相互依赖的要素
这是一个CSS结合JavaScript的竖直下拉菜单的演示文档,兼容IE6、IE7、FF。
效果如下:

在web开发当中,越来越多地使用CSS来定义网页的文字颜色、背景、图片等等,而在我们的书写过程中或许忽略了一些小的细节,那就是CSS的正确书写顺序,养成良好的顺序书写习惯,让代码更容易查看,也便于以后更改。
整理了一下自己写CSS时的顺序,跟大家分享下。
