在使用Webform开发的时候,看到一个对于新手很有用的Webform开发帖子!所以分享给各位和我一样的新人看看。以避免走歪路。
出自:Drupal模块中文社区
public://是怎么生效的,在哪里定义?
大致步骤:
1.drupal bootstrap的引导阶段drupal_bootstrap_full里,会调用file_get_stream_wrappers() 来保证注册了所有的stream wrapper. //common.inc的5186行.
本人新人一枚,此贴适用于小白食用,大神们请自动过滤。谢谢!
一开始Drupal 7 默认的语言是英文,之后我们也可以导入汉化包。但是有些模块并不支持汉化,显示的内容依旧是英文。新手小伙伴有可能很苦恼。接下来,我就总结下龙哥说的手动汉化功能。
例子:
Drupal 7 默认会有一个首页,我们可以在首页的基础上添加一些菜单,但是首页的编辑功能并没有Basic page灵活多变。
下面就是告诉各位小白,如何将自己编辑好的菜单设置为首页!
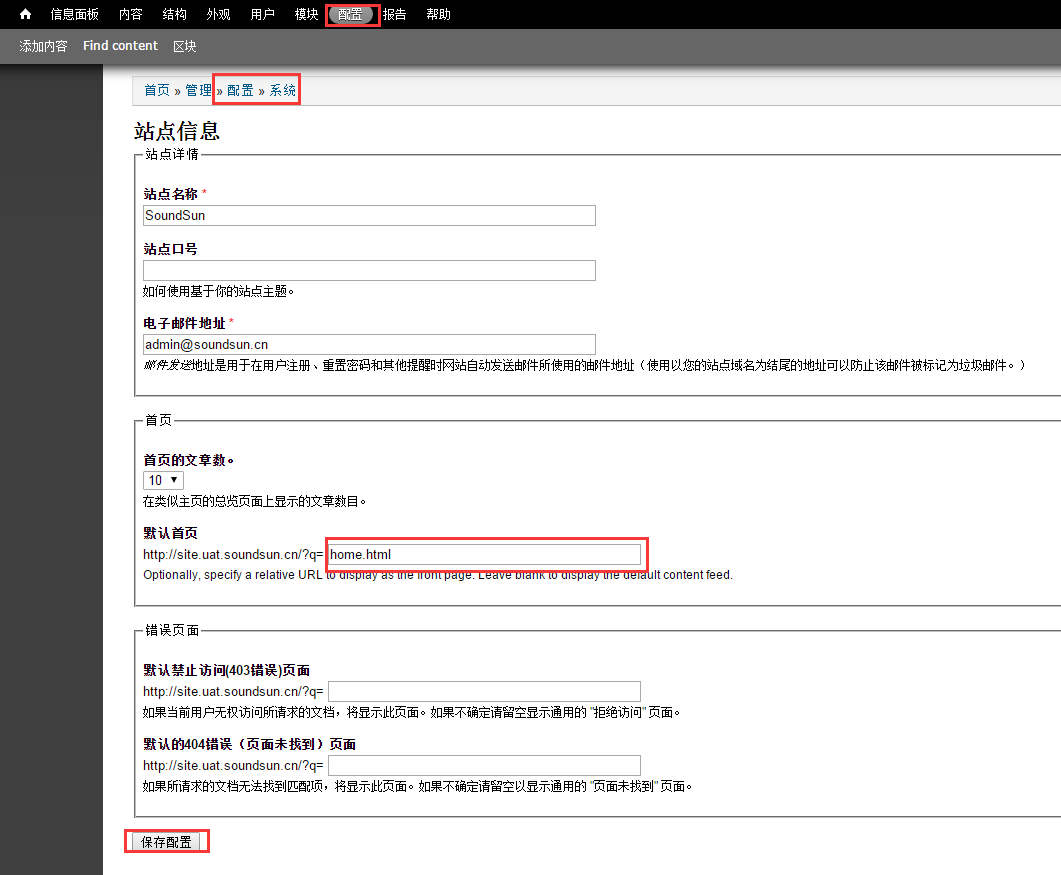
首页 -》 管理 -》 配置 -》 系统
如下图:

- 问题:开启了order ui模块,但是用户界面没有显示orders这个分选项卡 答案: 去views配置页面看看是否有个user orders的views,把它激活
panels添加内容面板过程中在 最后一项添加内容时点击添加内容结果出现一整页代码,这是jQuery update模块里设置jQuery版本过高问题,我在这里设置的是jQuery1.7,就可以解决这个问题了
哪位大神帮帮忙,提示数据库错误,怎么办
就像标题中提到的一样,遇到这样的情况怎么办呢?肯定是下载一个模块,而这个模块叫 unique_field ,
下载地址:https://www.drupal.org/project/unique_field
安装模块,启用模块,使用这个模块的时候,千万要注意看 这个 模块介绍与配置:
首先设置下权限, 然后找到内容类型,然后找到你想要的那个内容类型,编辑,然后找到 Unique Field restrictions,进行具体的设置!
- ["base_url"]=> string(21) "http://localhost/html" ["base_path"]=> string(6) "/html/" ["base_root"]=> string(16) "http://localhost"
使用auto_nodetitle模块可以轻松实现
