原文链接:http://megadrupal.com/blog/creating-an-image-gallery-in-drupal-7

Create an image gallery in Drupal is not difficult, you can use some modules but they're often more than you need and sometime difficult to tweak. I will show you how to create a gallery page that you could easily modify or customize.
Overview
Through the tutorial I'm going to show you how to create an image gallery page on Bartik (Drupal's default theme) theme. Yes, you can use any theme you want.
Requirements
For this tutorial you will need to install Drupal 7 (because this tutorial for Drupal 7. Not sure? you can read installation guide here) and the views module.
Step 1: Create custom content type
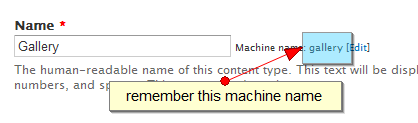
Go to Structure -> Content Types (/admin/structure/types) and add a new content type called Gallery (remember this machine name for step 5). This is pretty simple, just follow the prompts and fill in the fields.

Step 2: Create image style
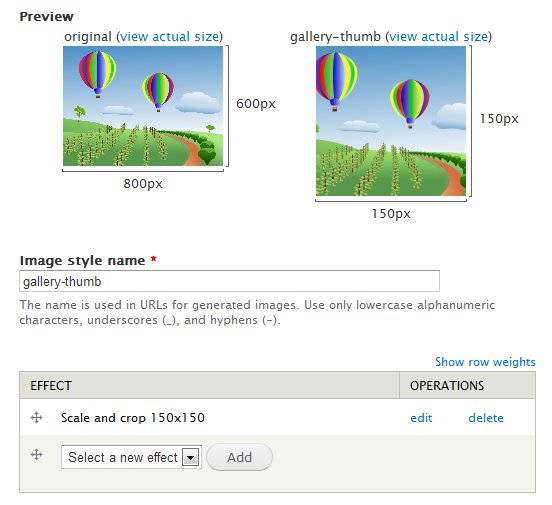
From admin toolbar, go to Configuration -> Image Styles (your_site/admin/config/media/image-styles), add new style name "gallery-thumb". Click "Create new style" and add "Scale and Crop" effect, fill 150 in with, and 150 in height.

Step 3: Manage fields
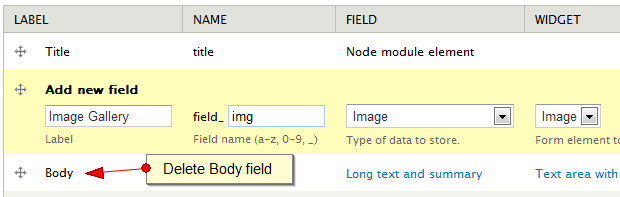
After create content type, go to Structure -> Content Types and click to "manager fields" next Gallery content type

Delete body field and add new "Image Gallery" field. On image gallery field settings, scroll to "Number of value" and choose "Unlimited".
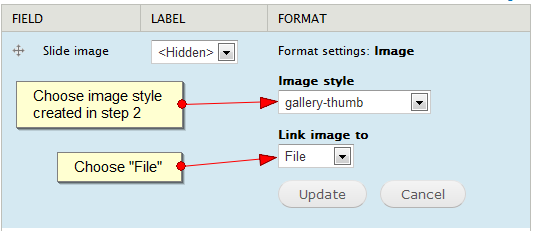
Next, click to "manage display" next Gallery content type

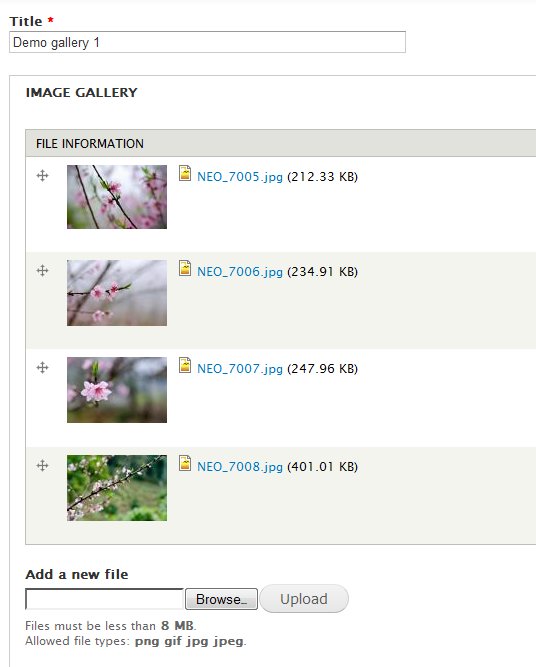
After this step, you'll need to add some demo content (go to your_site/node/add/gallery).

Step 4: Create Gallery page with Views module
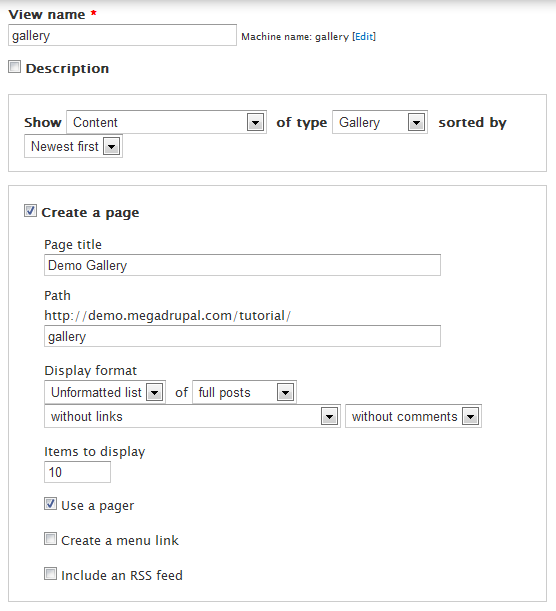
Go to Structure -> Views and add new views:

Step 5: Coding the Template
Go into the theme directory (themes/bartik/templates/), find node.tpl.php, copy, paste and rename to node--gallery.tpl.php (gallery is your content type machine name, read more here). Open node--gallery.tpl.php and replace with this code:
<div id="node-<?php print $node->nid; ?>" class="node-gallery">
<?php
$imgcount = count($node->field_img['und']);
for ($i = 0; $i < $imgcount; $i++) {
$image_uri = $node->field_img['und'][$i]['uri'];
// url
$masthead_raw = image_style_url('gallery-thumb', $image_uri);
?>
<a href="<?php print file_create_url($node->field_img['und'][$i]['uri']); ?>" rel="group-<?php print $node->nid; ?>" class="fancybox">
<img class="image<?php print ($i + 1);?>" src="<?php print $masthead_raw; ?>" />
</a>
<?php } ?>
</div>
Clear your site cache and refresh views gallery page.
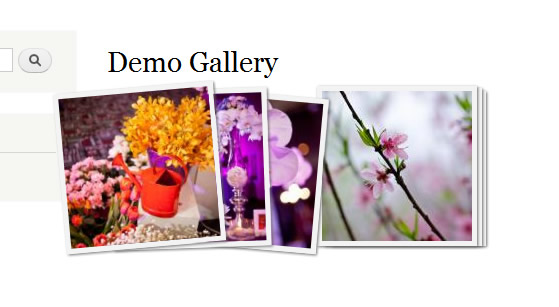
Step 6: Adding effects

Now you have a gallery page with thumbnail link to original image file. In this step, I'm going to add some effects (inspire from Google+). Go into the theme css directory (themes/bartik/css/) and open style.css, add this code to bottom:
.node-gallery {
float: left;
width: 150px;
height: 150px;
position: relative;
margin: 0 60px 50px 0;
}
.node-gallery img {
position: absolute;
bottom:0px;
}
.node-gallery .image1 {left: 0px;
z-index: 3;
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease
}
.node-gallery .image2 {left: 7px;
height: 148px;
z-index: 2;
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease
}
.node-gallery .image3 {left: 14px;
height: 145px;
z-index: 1;
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease
}
.image1, .image2, .image3{
border: 5px solid #F3F3F3;
box-shadow: 1px 1px 2px #666;
-webkit-shadow:1px 1px 2px #666;
-webkit-transform:rotate(0deg) translate(0px);
}
.node-gallery:hover .image1{
z-index: 6;
-ms-transform: rotate(-5deg) translate(-40px, -2px);
-ms-transform-origin:center bottom;
-webkit-transform: rotate(-5deg) translate(-40px, 2px);
-webkit-transform-origin:center bottom;
-moz-transform: rotate(-5deg) translate(-40px, -2px);
-moz-transform-origin:center bottom;
-o-transform: rotate(-5deg) translate(-40px, -2px);
-o-transform-origin:center bottom;
}
.node-gallery:hover .image2{
z-index: 5;
-ms-transform: rotate(-2deg) translate(0px, 2px);
-ms-transform-origin:center bottom;
-webkit-transform: rotate(-2deg) translate(0px, -2px);
-webkit-transform-origin:center bottom;
-moz-transform: rotate(-2deg) translate(0px, 2px);
-moz-transform-origin:center bottom;
-o-transform: rotate(-2deg) translate(0px, 2px);
-o-transform-origin:center bottom;
}
.node-gallery:hover .image3{
z-index: 4;
-ms-transform: rotate(5deg) translate(40px,-2px);
-ms-transform-origin:center bottom;
-webkit-transform: rotate(5deg) translate(40px,2px);
-webkit-transform-origin:center bottom;
-moz-transform: rotate(5deg) translate(40px,-2px);
-moz-transform-origin:center bottom;
-o-transform: rotate(5deg) translate(40px,-2px);
-o-transform-origin:center bottom;
}
Step 7: Addling fancybox
After step 6, you can see effect when hover to gallery. But you clicked to an image and it went straight to original image. Don't worry, this step will help you create "fancy box" to show your image.
First, you need to download fancybox here. Go to themes/bartik/ and create new folder "js", extract jquery.mousewheel-3.0.6.pack.js and source folder here. Change source to fancybox
Next, you need to add fancybox to Bartik theme. Open template.php find function bartik_process_page(&$variables) { and insert:
drupal_add_js(drupal_get_path('theme', 'bartik') . '/js/jquery.mousewheel-3.0.6.pack.js');
drupal_add_js(drupal_get_path('theme', 'bartik') . '/js/fancybox/jquery.fancybox.pack.js');
drupal_add_css(drupal_get_path('theme', 'bartik') . '/js/fancybox/jquery.fancybox.css');
$fancybox = "jQuery(document).ready(function() {
jQuery('.fancybox').fancybox();
});";
drupal_add_js($fancybox, 'inline');
The End
As you can see, it's pretty easy to pull create an image gallery page in Drupal. You can easily create other pages with this way.

赞~