要写一个空间代码,实现的效果之一就是背景图片固定在页面上,不随浏览器滚动而滚动,但是却遇到了一个问题,就是IE6下背景图片固定不起作用了(IE7,firefox火狐浏览器等都可实现背景固定)。
这是很奇怪的,以前用同样的代码是一点问题都没有的,这次为何不行呢?
待我慢慢叙来……
使背景图片固定代码如下:
body{background:url(xx.jpg) fixed 50% 50%;}
在各个浏览器下的表现都是背景固定,您有兴趣可以随便找一张图试试。
但是,今天同样的针对body的代码却没有用,问什么呢?
/*以下为废话,建议忽略不看*/
由于我这个页面很复杂,十几个模块,多多js,还有多多其他css链接,所以我说不准到底哪儿出问题。
找问题最好的方法就是删除排除法。删掉一段代码,看显示有没有变化,如果,老样子,显示bug,则与此段代码无关;如果代码删掉后,显示正常了,则表明刚删除的代码就是问题代码,再细化排除即可找到问题症结所在了。
比如今天遇到的情况。
我起初怀疑js搞了鬼,所有js一删,还是无法实现IE下的背景固定,说明与js无关;
会不会是body里面什么元素搞的鬼,于是把body里面元素全部删除了,就保留一个产生滚动的div,<div style="height:3000px;"></div>,结果还是无法实现背景图片固定,看来与body里面元素无关;
现在就剩下一些头部元素,一些css的链接,我把所有页面上的<style type="text/css"></style>样式删除,
还是不管用。
将所有<meta>删除(虽然觉得这个不可能有什么影响),还是不管用;
然后将所有不太重要的css链接删除,居然还是无法实现背景图片的固定;
此时感觉想喷血的感觉,这个页面删得就只剩下头部申明,html标签,title标签,一个很重要的公共样式文件common.css,然后就是body了,删得几乎光光了,还是不行。
最后,我决定做最后的尝试,将common.css链接也删除了,结果——成了!!
原来是common.css里面什么样式产生了影响。好,现在删除common样式,看看哪儿有问题。
结果才删除第一行,就显示OK了,
看来是common.css样式的第一行有问题啊:
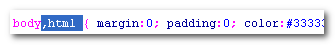
第一行内容如下:

很一般般的样式定义吗?
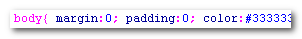
可我一把“,html”删除,结果显示好了,我顿时豁然开朗。由于对HTML进行了样式定义,IE6就把HTML当做根节点处理了,结果background:fixed就不管用了,后首行代码修改如下,就一切显示正常的啦!

/*以上为废话,建议忽略不看*/
总结:之所以IE6下背景图片固定定位不起作用失效,是因为样式文件里对html标签进行了一些定义,从而使html标签变成根节点,body为非根节点,导致IE6下背景图片固定定位不起作用失效。
