网站的外观称为主题(theme),主要包括网站的页面布局、颜色、图片、字体、按钮等元素。国外通常用“look and feel”这个词组来说明什么是主题,它准确地表达了主题的含义,即“所看及所感”。网站不仅要美观,还要让用户使用起来“有感觉”,即使用起来非常方便,能够简洁流畅地完成网站业务流程。
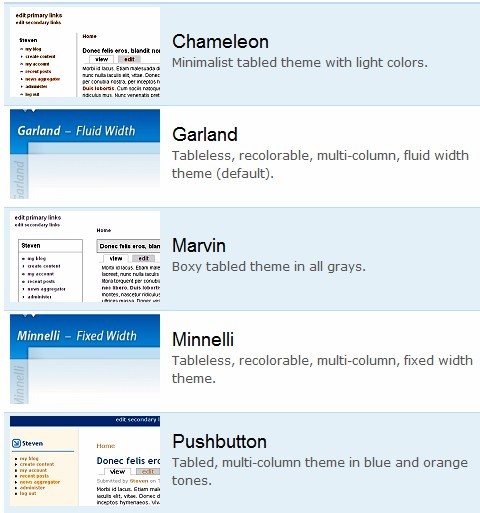
Drupal主题是由一组模板文件,样式表(CSS)以及图像所组成的,也有时会包含一些JavaScript代码。Drupal默认提供了几种主题,它们的文件在程序根目录下的themes文件夹中。Drupal提供的主题包括:Garland(默认主题)、Chameleon、Marvin等,如图3-3所示。
这些主题可以在后台管理的主题管理页面中开启或关闭。此外,还可以从www.drupal.org上下载第三方提供的Drupal主题。图3-4展示了一些第三方的Drupal主题。
主题的定制是Drupal建站中最重要的一个环节。尽管Drupal的主题有很多种,但要选择一款适合自己网站的主题也绝非一件易事。大部分的解决方案是先选择一个和网站风格比较相近的主题模板,然后在此基础上进行修改。Drupal提供了“主题引擎(Theme Engine)”,制定了一整套主题开发的规范和函数,供开发者灵活创建自定义主题。如何开发自己的Drupal主题将在“开发篇”中详细介绍。

图3-3 Drupal的默认主题

图3-4 丰富多彩的Drupal主题
很多开发者对主题和模板的概念较为模糊。从范围上看,模板是主题的一部分,通常是指一类文件,这类文件规定了页面的大体框架,网站在显示某个内容时,会将内容放置在模板中适当的地方。主题是指网站整体的风格和样式,除了一系列模板文件外,还有各种图像和样式表文件等。下面这个公式很好地诠释了主题的组成:主题 = 模板文件 + 样式表 + 图像 + JavaScript脚本文件。从Drupal网站上下载的Drupal的主题,就是这些文件的集合压缩包。
