2.3 Drupal主题相关的重要概念(4)Basic concept of Drupal Theme (IV)
2.4 基主题和子主题
Drupal官网上有上千个主题供大家下载和使用。这其中有大概40个基主题。基主题(base theme)也称父主题,他的概念是和子主题(sub theme)相对应的。在前面讲解Drupal主题的工作机制的时候,我们已经知道,Drupal会为页面提供一套默认的模板,而基主题则修改了这些默认模板,以求得到“更好的”特性。它们的作用并不是让你直接使用,而是让你在它们的基础之上创建你需要的子主题。
官网给出了一系列使用基主题的理由https://drupal.org/node/980434 :


基主题的使用方法:
1. 下载并启用基主题并且查看它的使用文档。
2. 新建一个主题并在.info文件中声明它是这个基主题的子主题:
base theme = theme_name
3. 从基主题文件夹中找到你需要修改的模板文件并在你的子主题文件夹中覆写它。
你可以在官网的https://www.drupal.org/node/225125找到关于创建子主题的更加详细的说明。
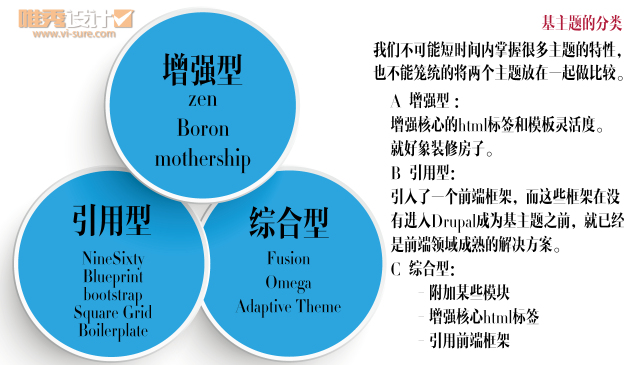
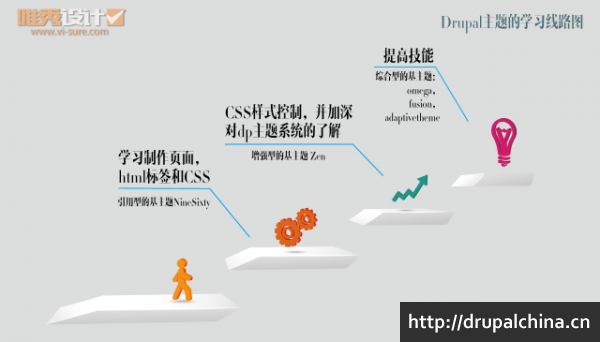
在6月份的深圳Drupal聚会上,我分享过一个关于基主题的话题,讲述了基主题的分类和相关的学习路线图。我会在今后的帖子中更详细的讲述路线图中推荐的几款基主题。


2.5 网格系统
如果你是一个前端工程师,或者你想做一个Drupal Themer的话,你必须学会使用网格系统——至少我是这么认为的,虽然不一定每个项目都会用到它。最初的网格系统都是固定布局的,那个时候,智能手机和响应式设计还没有面世,这其中最广为使用的是960网格系统。你可以在 http://960.gs下载并使用。后来,随着响应式设计的兴起,又出现了流式布局的960网格系统,以适应小屏幕上元素自动重新排版的需求。然后类似的又出现了978网格系统、1140网格系统。人们还在这些网格系统中加入了其他特性,如图标,按钮,JS特效等特性,形成了各种复杂的前端框架,比如YUI、Blueprint、Square Grid、Boilerplate以及现在在国内很流行的Bootstrap3。这些都是知名的前端框架。同时,你也可以在Drupal官网上找到与它们相对应的基主题。使用这些基主题的好处是,比如网格,响应式设计甚至图标,按钮,JS特效等特性都已经为你提前处理好了,在合理使用的情况下,原则上应该能为你节约很多时间。
在主题中使用网格系统的方法有两种,其一是直接下载你需要的网格系统,并在主题中引用他们,其二是直接使用对应的基主题。详细的使用方法我们会在以后讲到。

GOOD!