Webform 是一个很强大的表单提交工具。
但是它也有固定死的默认样式,不过Webform给我们提供了可供自定义的CSS样式选择器,就是在每一个Form components下面的CSS classes。那好,我就接下来介绍一下基本的使用方式。跟以前的一样,小白贴,大神们可以绕道了。
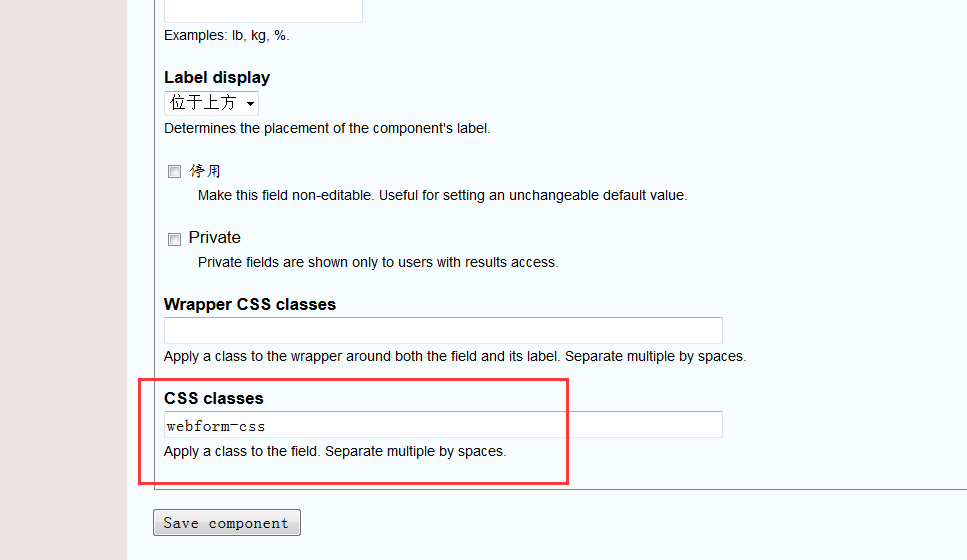
首先,新建一个webform,并添加相应的内容,直到设置Form components时,在CSS classes里填写自己classes的名称,比如:webform-css

然后,你可以保存了。
之后找到自己使用主题的style.css文件(PS:在服务器上或者本地上,地址大致为:...\sites\all\themes\danland\ danland就是你使用的主题文件夹名,里面就有style.css文件)
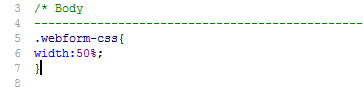
找到文件,打开编辑,新建一个css样式,名字是你刚才填写的名字:webform-css.........

随便找个地方就可以添加,记得前面是 “ . ” (PS:某人因为一个.和#搞了俩小时....)
我这里只是添加了width,当然各位小伙伴也可以添加其他的样式内容。
我现在也开始使用Drupal 7 ,所以出来webform之外其他的模板是否也有CSS classes,不过我猜也都应该是同样的用法!
最后祝大家工作愉快!
板块
Drupal 版本

补充
最后分享两个龙哥介绍的CSS选择器的连接,各位可以详细的看一下!
出自W3School!
CSS id 选择器
CSS 类选择器