领新科技是一家云计算新型互联网企业 2014年面向社会招聘软件开发工程师!——欢迎应聘 工作职责 1、运用Drupal 框架 开发公司自有的平台网站项目; 2、 根据项目需求独立进行相关网页模板和功能模块的定制; 3、与团队成员一起协同工作,实现网站预期功能和页面展示效果; 4、技术支持文档的完善以及版本控制; 5、配合测试人员完成bug修改。 任职要求: 1. 计算机及相关专业,本科及以上学历; 2. 有php语言基础,并至少有1—3年Drupal实际开发经验,(面试需提供至少一个以往项目链接展示); 3. 能够独立完成drupal的安装,熟悉drupal框架的基础理论,熟悉cck,views,og等drupal主流第三方模块用途和配置方法; 4. 可以独立承担简单的模板和模块开发任务; 5. 了解并使用过 php开发工具(netbeans)和版本控制工具(SVN,GIT等); 6. 对drupal相关理论知识有浓厚的求知欲和学习热情,善于总结经验,自学能力强; 7. 具备良好的沟通能力,熟悉软件技术文档的编写,具备良好的文档编写习惯和代码书写规范; 8.熟练掌握常用的关系型数据库,如DB2、Oracle、SQLServer、MySQL等(至少其中一种),并了解各关系型数据库的配置管理及性能优化等基本操作技能。
配置,里面的简洁链接,如图所示,打开之后启用的话就没有“?q=”,想要“?q=”就取消启用
译者引言:你听说过Drupal社区工作小组吗?你知道Drupal官网的文档、Drupal核心、Drupal官网的文档等是如何管理的吗?本篇译文将为你一一介绍。希望可以通过本文让你对Drupal官方的工作小组有一个整体的认识,同时也可以借鉴用于发展中文社区的工作组,让Drupal在国内的发展也能有一个系统的管理。
原文作者:Donna Benjamin
本文译者:龙马、晴空
在2013年初,我们无畏和蔼的领导者 - Dries Buytaert,正式开始规范社区架构,同时启动了一些工作组,目的是为了Drupal项目作为一个整体和我们的社区中心 - Drupal.org。
今天在后台添加内容类型的时候,报mysql2006错误,官方的解释是客户端无法向服务器发送请求,可能是连接超时了,如此甚好,只需要在my.ini 设置
max_allowed_packet=10M wait_timeout=2880000 interactive_timeout = 2880000
然后重启mysql 更多疑问,请Google。
正确引入js文件的前提下,如果使用jquery的代码的话,需要用(function($) {...})(jQuery);将你的代码包裹起来,
就像下面这样子!
(function($) {
// your jquery code
$(document).ready(function() {
$(".view-content").owlCarousel({
//navigation : true, // Show next and prev buttons
autoPlay : true,
slideSpeed : 300,
paginationSpeed : 400,
singleItem:true,
// "singleItem:true" is a shortcut for:
items : 1,
itemsDesktop : false,
itemsDesktopSmall : false,
itemsTablet: false,
itemsMobile : false
});
});
})(jQuery);
<?php
/**
* Implements hook_element_info().
*/
function example_element_info() {
$types = array(
'example' => array(
'#input' => TRUE,
'#tree' => TRUE,
'#process' => array('example_process'),
'#theme' => array('example'),
'#pre_render' => array('form_pre_render_conditional_form_element'),请问这个有什么作用?
'#value_callback' => 'example_value_callback'
)
);
return $types;
}
/**
* element显示前对element内参数的处理
*/
function example_process($element, $form_state) {
if(isset($element['default_value'])) {
昨天要做一个特殊的页面,使用到原先做好的静态页面,需要把效果和js加入,我的方法如下:
1.首先可以使用views模块创建一个简单的页面,并且给其命名相应的路径,例如:mobile-index
2.在当前主题的template.php文件当中,找到主题相关的页面处理函数 格式为:
function theme_process_page(&$variables){... }
我当前使用的主题为bootstrap_business,则相应的页面处理函数 为:
function bootstrap_business_process_page(&$variables){...}
接下来我们要在这个函数当中添加我们规定页面的CSS与JS文件, 在上面这个函数当中添加如下代码:
首先感谢 Boy 分享自己写的微信模块, 这个模块做到了直接用微信查找drupal站点的文字内容.
模块的官网地址:https://drupal.org/sandbox/dansboy/2246377
git网站地址:https://github.com/ddnode/weixin
前提: 要使用weixin模块必须要有一个微信订阅号或微信公众号.
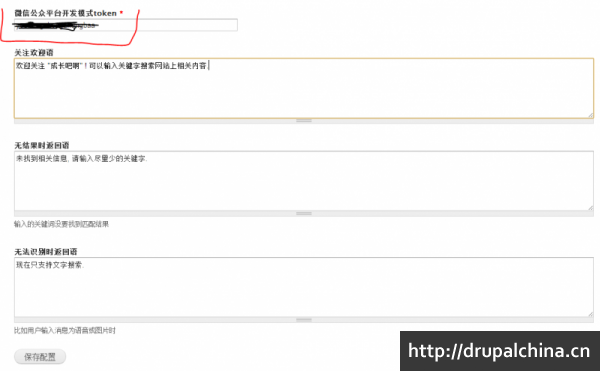
1.安装模块启用
在http://www.xxxx.com/admin/config/services/weixin配置模块
只有一项是必须要填的就是 token, 可以填入字母或数字, 比如填入 abcdefgh. 等一下在微信订阅号中要用这个token.
下面内容根据需要自己随便写.

2. 在微信订阅号中开启开发模式,
在URL 中输入: "网站域名/weixin";
你知道drupal logo的历史吗? 你知道你的网站是否可以随意使用drupal的logo吗?让我来给你做解答。
drupal logo的许可
drupal logo的许可可能很多人都没有留意过,毫无疑问,是GPL!意味着,你可以免费的使用,并且可以编辑它。当然,你不能打包进你的商业产品里出售,这个依然是需要许可的。
logo的历史
在Drupal首次发布后,我们就想到要去做一个logo,任何人都会这么想。脑海中盘旋的,就是水滴之类的创意。
一开始的设计是:一个圆的水滴,就像字母O的流体化。
后来又想到,做一个卡通的水滴脸或更不错。Steven Wittens (UnConeD)做了一个3D的版本,不过没有进行下去,你知道3D在当时难度很大。
中间搁置了一段时间,后来又提起logo的时候,Kristjan Jansen (Kika)提出用两个水滴来组成一个图案。
- 阅读更多 关于 Druplicon介绍
- 登录或注册以发表评论
